Blogger comment form is a default gadget which enables both custom and official templates to show a form having a textarea after each post footer section and allow readers to publish comment about the certain topic the page contains. Publishing comment by a reader, Showing captcha verification, Allowing comment moderation all these things are fully controllable from Dashboard > Settings > Posts and Comments from your blogger account.
The basic budding news for the blogger users is that this widget is somehow possible to stylize by applying some CSS and replacing a certain code.

We collected a set of 6 more ways to stylize blogger comment form by applying some awesome images and colors. So go ahead and learn how to do that?

We collected a set of 6 more ways to stylize blogger comment form by applying some awesome images and colors. So go ahead and learn how to do that?
How To Install Style To Comment Form
1. Go to Blogger>Template2. Download Your Full Template
3. Click on Edit HTML
4. Now search for
<div class='comment-form'>5. Now replace it with the following one
<div id='wbt-form'>6. Again search for </b:skin>
7. Now choose your perfect style according your template, copy the code and paste bofore </b:skin>
8. Finally save your template and you're done completely
Simple Style With No Spam Image

/*-----WBT Form-----*/
#wbt-form iframe{
background:#FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDoPnwc_aOpPqOeYfxEtmCD1EL72bJx7xnc6gpwYLvAk8FoncW9disBIg_n_amB9R1zFZZXXCa5jeKMl31dReAd1Jpw69SOxKYYRk_Yd0QZjsWMl_vRZrl_lc2mnrzhcW-dogB5yoCpk1x/s1600/no+spam.png) no-repeat bottom right;
border:1px solid #DDD;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#fff;
width:450px;
}
#wbt-form a{
color:#fff;
}
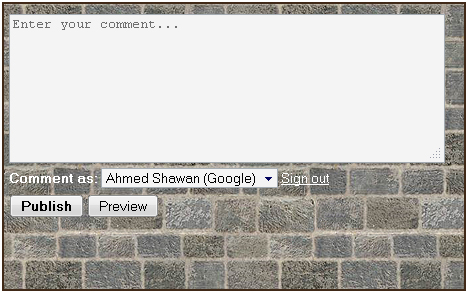
Rattan Texture Brick Layer Background

/*-----WBT Form-----*/
#wbt-form iframe {
background: url(http://www.backgroundlabs.com/files/rattan-seamless-texture-1663.png)repeat;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:560px; height:213px !important;
}
#wbt-form a{
color:#fff;
}
Background With Baby Request To Spammers

*------Baby With Message to Spammers----*
#wbt-form iframe{
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYxHs-dEJTOZLFPqBnnZ-6ObAp3pVPn4qzOq5qL6s6wYE_ChA6LYVOAu4x5z2Bq1qtsQb7Hhwcr6QSPRqFVFahflv5Lu0_jsGwvzK-amElRP-_vt7H5eanH8Ul2aqtwUjPhs_tVgsFTseB/s400/plz-do-not-spam1.gif)no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#7EB2AC;
width:450px;
}
#wbt-form iframe:hover{
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHcOTYtzsFaWS2ltz1gZYUFA0MIRnAccc2JsEA5SCAODPdxLWauXGgRYYAgBvJuKlzLvAhw8jpNPkgtp90UzwKwRvhks6xYb_iv-37-qhn-a8c9oF7cWb3wUWrZaV-GEfaEw5wMcCu90xj/s400/plz-do-not-spam2.gif) no-repeat bottom right;
border:7px solid #7EB2AC;
}
#wbt-form a{
color:#7EB2AC;
}
Light Red Color With Baby Request To Spammers

/*-----WBT Form-----*/
#wbt-form iframe{
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-0DXZM6jxgDmfP-IHEx62Tyq0dVHCoH9QREgDrzGzejvE4b9Gh-g4VqBVaRRWJF4Xsma0bSr3UF9iM4jA1B3lmlhfhSSSv0xRcVWDtOCF9jw6uZz5m5r5b-BsvgDqac8sV9bgcbQVXQY/s1600/Don+not2.png)no-repeat bottom right;
border:7px solid #C7C7C7;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#f55454;
width:450px;
}
#wbt-form iframe:hover{
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUQj4neoDgHNAyYOndEEe_E2zW1maLVIJ1XBOs7G51pTlGQF_P8u-UJR8d4J_7eRZRTI6EHXQl5Gzhf7JcNqWLbJD5_spLG9au74PntZyhEw4WLRsJD6cfXE1dft6b6PzvFpTIaZ3eiGA/s1600/Baby+not+to+spam.png) no-repeat bottom right;
border:7px solid #f56767;
}
#wbt-form a{
color:#f55454;
}
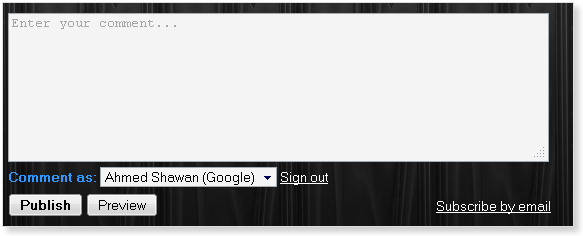
MBT's Previous Background Style

/*-----WBT Form-----*/
#wbt-form iframe{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqVWdL7WHg8rTyJfY8TYa8WtsrwEmks_eTLQFsYngTYtvaRz4NjIaM4f9rEKffbOdrkit-gtFbhCkEIGko7fz3YtY-XnfZUi8akYyEQh_FszmH-ruHJN6c3ONNnvhP3ki67ktH_1NFyinH/s400/11.png) repeat-x;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:560px; height:213px !important;
}
#wbt-form a{
color:#fff;
}
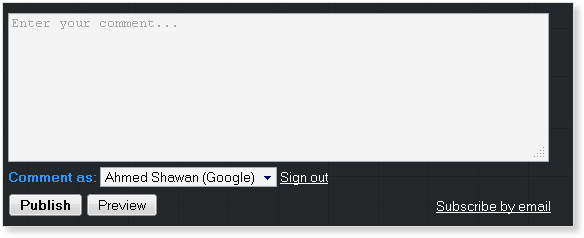
WBT's Background Style New

/*-----WBT Form-----*/
#wbt-form iframe{
background:#ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMDIKUZfjD68IGYnv5PzrVR3Xm7tHIkxVY9I50ah-_zt2-zhO4Rm0O0flc77tpF6lnP2r_RyHrvaNfkD6J7qFlVM_vDR8-F4a8whfyzndg_oHqde3N6hfGkkA3bEw3JAccjvvyitij8iJl/s1600/lower_bg2.png) repeat;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#2F97FF;
width:560px; height:213px !important;
}
#wbt-form a{
color:#fff;
}
Need Support?
If you confront any trouble behind installing this widget or change anything including the CSS above then you may ask frequently, simply leave your comment. We'd try our best to satisfy you as far as we deserve the service. Peace and blessings pals :)







كوردستان - Kurdistan
ReplyDeleteWow these ideas for customizing the blogger comments are really fresh and must try them, I am tired of the typical boring in layout respect comments that we get to our articles most of the time. Easter Day
ReplyDelete