
PHP Based Contact Form
A “Contact us” form is more essential almost for any website. The “Contact us” form provides an easy interface through which your visitors can communicate you. Visitors can quickly submit their views, opinions, and suggestion about your site, products or services. A contact form can be built in Basic HTML with support of CSS Stylesheet, or some JavaScript suppport. You may try out emailmeform.com or 123contactform.com to build a free contact form for your site but they have some limitations for monthly submissions, data storage for sending or receiving, limited accounts for free holders etc.
The best and reliable way we suggest you using a custom PHP based contact form because PHP is a free open-source language and it gives you highest benefits like premium without losing money but you must have deep knowledge about PHP before creating a custom contact form. Unlike HTML contact forms PHP contact forms are very complex to write and run. You must purchase a hosting as well as domain where you will install the Contact Form running through PHP along with some JavaScript. But in this case HTML contact forms do not need purchasing any particular hosting, you may run HTML based contact form by your own server and they can be integrated into any specific page you wish.
Some Benefits Using PHP Contact Form(CF)
- PHP gives you lifetime licensed Contact Form if the script written on Valid Language(Definitely all PHP scripts are valid if you can write and integrate properly)
- You can stylize your CF in various ways if you're an advanced user of PHP, HTML5 and CSS3
- A PHP CF supports upload option (which saves you huge cost if you buy a contact form with unlimited upload storage from other companies)
- You can add more sections, captcha verification, country, age, sex etc with the form
- Overall you could use the form for unlimited time both for personal and official uses.
How To Build A Simple PHP Based Contact Form
Now we'd show you all how to create your custom PHP based contact form for your personal blog or site. Today this tutorial will discuss for beginners of PHP language also experts can learn something from this tut. Okey before continuing we will discuss sectional parts of a PHP contact form
The HTML Contact Form Code
We will create a simple contact form with 3 maximum fields: Name, Email address and a Paragraph or Message field. One thing is that making a contact form simple (any form – for that
matter) gets you more submissions from your visitors whereas the more the number of fields, the
more reluctant your visitors will be to submit the form.
The HTML Code is given below
<form method="POST" name="contactform" action="contact-form-handler.php">This code will be embedded on your index.html page and load asynchronously with the support of PHP it will send and receive datas successfully.
<p>
<label id='info' for='name'>Your Name:</label> <br>
<input class="wbt4" type="text" name="name">
<span style="color: #999999;"><i><span style="font-family: Arial,Helvetica,sans-serif;"><span style="font-size: 11px;">Please enter your full name</span></span></i></span>
</p>
<p>
<label id='info' for='email'>Email Address:</label> <br>
<input class="wbt4" type="text" name="email">
<span style="color: #999999;"><i><span style="font-family: Arial,Helvetica,sans-serif;"><span style="font-size: 11px;">Please enter your full name</span></span></i></span>
</p>
<p>
<label id='info' for='message'>Message:</label> <br>
<textarea name="message"></textarea>
</p>
<input id="send" type="submit" value="Submit"><br>
</form>
Validation of Form Submission
The following script will be used to validate all the fields are mandatory to send any query as well as will make sure that the email field is in the format: name@domain.tld. To be bypassed the queries it is needed to do validation of both on the client side and on the server side. Client side validation which provides a quick feedback from your visitors. We can bypass client side validation by disabling JavaScript in the browser. Thereby we will be needed to validate on the server side as well. We can try Free JavaScript Form Validation Script to validate our client side. The script is very simple to use and has almost all validation types built-in.<script language="JavaScript">
var frmvalidator = new Validator("contactform");
frmvalidator.addValidation("name","req","Please provide your name");
frmvalidator.addValidation("email","req","Please provide your email");
frmvalidator.addValidation("email","email",
"Please enter a valid email address");
</script>
Serve Side Processing
Once all fields are filled and requested for submission, the appropriate datas are send to the script mentioned in the actio attribute of the form(contact_mailer.php in our form). The script then will automatically collect the dates, validate it and send the email.The server side code is mentioned below
$errors = '';We will now collect data and send email by following script
$myemail = 'yourmail@website.com';//<-----Put Your email address here.
if(empty($_POST['name']) ||
empty($_POST['email']) ||
empty($_POST['message']))
{
$errors .= "\n Error: all fields are required";
}
$name = $_POST['name'];
$email_address = $_POST['email'];
$message = $_POST['message'];
if (!preg_match(
"/^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,3})$/i",
$email_address))
{
$errors .= "\n Error: Invalid email address";
}
if( empty($errors))
{
$to = $myemail;
$email_subject = "Contact form submission: $name";
$email_body = "You have received a new message. ".
" Here are the details:\n Name: $name \n Email: $email_address \n Message \n $message";
$headers = "From: $myemail\n";
$headers .= "Reply-To: $email_address";
mail($to,$email_subject,$email_body,$headers);
//redirect to the 'thank you' page
header('Location: thank_you.html');
}
Now How to Integrate This Contact Form Into Your Server
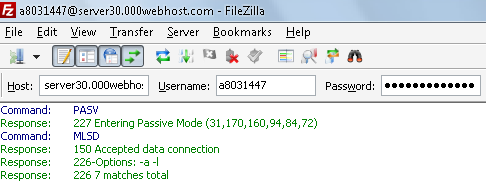
We will use an FTP Filezilla client to intall our custom PHP made contact form and run it with PHP support
1. First of all open FileZilla Client and connect your server inputting Host, Username, Server, Password, Port and switching Quickconnect button
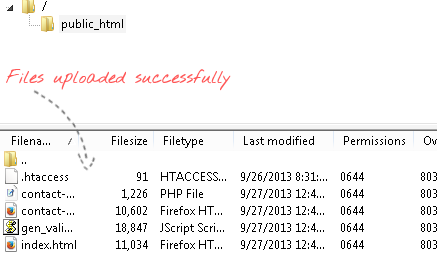
2. Once connected successfully FileZilla client will show you your pages hosted on public_html
3. Now download index.html page of your site and save it on your desktop
4. Now open index.html with wordpad and choose perfect location where you want this form to embade
5. Now copy and paste the following code within <body> </body> tag of your page
<h1>Contact Us For Any Kind Of Assistance</h1>6. Finally save the page and upload it using FileZilla
<form method="POST" name="contactform" action="contact_mailer.php">
<p>
<label id='info' for='name'>Your Name:</label> <br>
<input class="wbt4" type="text" name="name">
<span style="color: #999999;"><i><span style="font-family: Arial,Helvetica,sans-serif;"><span style="font-size: 11px;">Please enter your full name</span></span></i></span>
</p>
<p>
<label id='info' for='email'>Email Address:</label> <br>
<input class="wbt4" type="text" name="email">
<span style="color: #999999;"><i><span style="font-family: Arial,Helvetica,sans-serif;"><span style="font-size: 11px;">Please enter your full name</span></span></i></span>
</p>
<p>
<label id='info' for='message'>Message:</label> <br>
<textarea name="message"></textarea>
</p>
<input id="send" type="submit" value="Submit"><br>
</form>
<script language="JavaScript">
// Code for validating the form
// Visit http:wildbloggertricks.blogspot.com
// for details
var frmvalidator = new Validator("contactform");
frmvalidator.addValidation("name","req","Please provide your name");
frmvalidator.addValidation("email","req","Please provide your email");
frmvalidator.addValidation("email","email","Please enter a valid email address");
</script>
7. At the same time upload contact_mailer.php, thank_you.html, and gen_validatorv31.js with FileZilla

Note: The thank you page is designed by us you make change it according to your own design before uploading to your server. If you change the page name thank_you.html then you have to change the name from PHP script as well otherwise the form can not function properly by PHP.
Remember: Don't forget to change your mail with yourmail@website.com from contact_mailer.php page this mail will be used as recipient email where the contact form will send data.
You may download the simple PHP based contact form from below




php work vearticle.ry well.i have like for that php coding.Thanks a lot.Excellent article.
ReplyDeleteHadoop Training in Chennai
You can create more advanced styling Contact form using PHP coding, with upload options, country, drop down lists and more.
DeleteThanks for the feedback....
Thanks for sharing this informative blog. If anyone wants to get Hadoop Course in Chennai visit fita academy located at Chennai Velachery.
ReplyDeleteNice blog related to html.Its really good one for freshers.Examplea also good to understand.
ReplyDeleteLoadrunner Testing Training in Chennai | Software Testing Training in Chennai | QTP Training in Chennai
i am a fresher i have learn interest to php, javascript, this blog very useful to me Php training in chennai
ReplyDeletenice this block, i have learn more php related this block thanks Php training in chennai
ReplyDeleteneed to make wesite utilizing php of my realtives they having a plant so which webpage i allude to get the knowlegde..i need like this just jst duplicate and glue so it is simple for me to make website.plz answer me soon plz
ReplyDeleteBest Web Development Training in chennai
ReplyDeleteI have outlined the look of the structure, yet will be concentrating on imitating it utilizing the most recent coding procedures and making it work effectively.http://tangledindesign.com/how-to-create-a-contact-form-using-html5-css3-and-php/