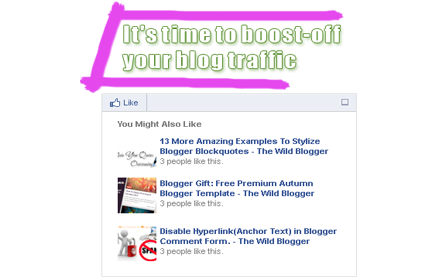
FB Recommedatins Bar is one the most agitating released developer apps since 2011 when it was first released and attracted over 20 million website and blog users since the initial launch. This plugin works finer once installed on your blog and it can track over 50% of your posts conversions by readers. Every time the URLs are getting likes, recommends on social networking giant facebook, those random pages load likewise related post widget of blogger by FB Bar and more the readers load your blog the more it shows different related articles consecutively. As the plugin now available on beta version so it covers multiple features with installation so that you can leverage the plugin appropriately. It will collapse on page load and expand once a reader has reached a
specific location on your blog or finished reading the post. Only those
articles are displayed that are previously liked or shared on Facebook.

Every shared post will show title, thumbnail, description and likes or recommends time with plugin. FB Bar will force readers to stay your page longer time to read more delicious recipes that were liked by their friends or other people. The integration of this plugin on blogger is very simple once you read through out this article.

Every shared post will show title, thumbnail, description and likes or recommends time with plugin. FB Bar will force readers to stay your page longer time to read more delicious recipes that were liked by their friends or other people. The integration of this plugin on blogger is very simple once you read through out this article.
WordPress Uses Please See Following Tutorial
Can This Plugin Increase Your Blog Traffic also Conversions Rate?
Of course! why not? This plugin loads easily with XML formats which consist blogger templates, also being supported by every major browsers and takes neither much extra load time to expand also JavaScript SDK reduces the load time 50% of the entire plugin load time. This widget can integrate every single liked pages on facebook tracking images, content and titles which put a positive effect on related articles to visit more by readers and your posts conversion will be increased rapidly.
Also search robots index recommended pages as inbound link which increase your traffic rank on search engines. You may compare this plugin with Google Plus Button which shows friends recommendations in search results and FB Recommendations Bar will display the likes on your blog.
Also search robots index recommended pages as inbound link which increase your traffic rank on search engines. You may compare this plugin with Google Plus Button which shows friends recommendations in search results and FB Recommendations Bar will display the likes on your blog.
Step #1 Create FB App ID
1. Go to Facebook Developer Page2. Click on +Create New App on Right Top of the page
3. Now provide a unique name of your App and leave other options default and Continue
4. Enter Captcha security code and Continue
5. Your app account is almost created. Just click Website with Facebook Login tab and inside the box input your blog URL. See screencast below and keep other options default and hit Save Changes
6. Now you should see two strings of Alpha-Numeric characters. One is App ID and the other is App secret. Just copy the App ID code and keep it save in a notepad. We will need it later.
Congratulations: Your app is almost created now you can participate Facebook Developers Program to create custom apps, Apps for Android, iOS and other devices.
Remember: You must secure your account strongly with two step mobile security options or credit card verification process. Once your account is hacked facebook will never let your create app account for second time. Facebook's policy is one App Account for one Person.
Step #2: Install Facebook Recommendation Bar to Blogger
1. Go to Blogger > Template2. Backup Your Template
3. Now search for the following code
<html4. Simply replace the code with below one
<html xmlns:fb='http://ogp.me/ns/fb#'Note: This will make FB Recommendation Bar to work appropriately with both webkit browsers also windows default browser like Internet Explorer. Although blogger templates are coded in XML therefore using this code will enhance the compatibility of plugin performance.
5. Now search for the following code
<body>6. Found it? now add the below snippet right after tag opening <body or <body> tag
or
<body
<div id='fb-root'/>7. You are almost done! Now please make these changes
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : '436476886441912', // App ID from the app dashboard
channelUrl : '//www.yourblogurl.com/channel.html', // Channel file for x-domain comms
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class='fb-recommendations-bar' data-site='http://thewildblogger.com' data-read-time='10' data-side='right' data-action='like' data-max-age='0' data-num-recommendations='3' data-trigger='40%'/>
</b:if>
</b:if>
- Change 436476886441912 with your 15 digits App id
- Change http://thewildblogger.com with your blog URL
- Also replace www.yourblogurl.com with your blog URL (don't make any changes this format)
Visit your blog right now. Scroll down your page about 50% and wait about 10 seconds your FB Recommendation bar should be expanded and working for your blog. Enjoy the new way of traffic boosting formula :)
Explanation of Actions used in Recommendation Bar
If you generate this Recommendation bar with Facebook Developers then you will certainly have three options default as data-site, data-side and data-action but this plugin supports more actions and we added them manually to make your FB Bar more flexible, standard and leverage with all available major options
- data-max-age: This attribute defines how older posts will be visible, it exactly determines the age time of a post. Sometimes you don't want to show posts that are about 3 months or 6 months older so you can set the value 0-180 days old posts. And after this period any more posts will not be shown.
- data-read-time: It decides the timer of the bar to expand after loading the page. As soon as the reader reaches the location the bar will be expanded and it takes a duration to expand. I have kept it 10 which is the minimum value according to the App. you may set it 30, 50 etc.
- data-side: You can set the location of the plugin to place either on right side or left. By default it remains on right bottom corner of your page but you can migrate it on left side.
- data-action: You can let people recommend an article or like. By default here is give like but you can change the value to recommend
- data-num-recommendations: You can set how many articles to show with the bar. We kept it on 3 but you can increase the value upto 5
- data-trigger: Normally the plugin remains collapsed during page loading but it will be expanded once the trigger parameter requirements are met, and the user has been on the page at least the duration, specified in the data-read-time parameter. There are three options to set data-trigger such as
- onvisible: It decides the plugin will be expanded when people transcends the exact point of your page where the <fb:recommendations-bar /> tag is placed. We normally kept the snippet within <b:if /> conditional tags which define the plugin will only expand on post page not to homepage or static page.
1. Go to template section
2. Search for <data:post.body/>
3. Now add the following code right after tag
<b:if cond='data:blog.pageType == "item"'>4. Now you just simply need to add JavaScript SDK (on step#6) only after opening <body or <body> tag 5. Save your template and it's done!
<b:if cond='data:blog.pageType != "static_page"'>
<div class='fb-recommendations-bar' data-site='http://thewildblogger.com' data-read-time='10' data-side='right' data-action='like' data-max-age='0' data-num-recommendations='3' data-trigger='40%'/>
</b:if></b:if>
- X%: The best preferred way to show plugin on your page. It defines the plugin will expand as soon as the user scroll downs 40% of your page. You may increase the value but the reader needs to scroll down more according the value either 50% or 60% or 100% reader needs to scroll the entire page down to see the plugin.
Troubleshooting Meta Tags
We have seen most of the custom blogger templates are not well instructed or missing important meta tags which loads asynchronously right after opening <head> tag. Facebook also track images, meta descriptions, titles, to show with the FB Recommendations Bar. Once dynamic meta tags enabled on your template then the plugin cloud easily track individual pages, titles, descriptions correctly. Facebook provides a dynamic meta tags and recommends every user to install on their site. So we will so that facebook recommends
- As you're still on template section
- Now search for <head>
- And after this tag add the following meta tags
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<met expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
- Save your template and now see the plugin if it correctly shows page titles both on your blog and Facebook.
Let Me Know How It Worked?
I think the installation procedure is not much harder to anyone. The only difference is we used dynamic script HTML5 to run this plugin you can use normal HTML rather. We also added JavaScript SDK to load HTML5 attributes you can also add XFBML attributes once JavaScript SDK insalled on your template. If you find any problem regarding this plugin function don't forget to inform your query. We'd definitely try to serve you almost. Peace and blessings pals :)










Yes! Finally someone writes about discount code.
ReplyDeleteHere is my web page; planet minecraft