
Facebook comment is the most introduced social plugin created and developed and facebook developers. This service of facebook is well appreciated and used by a largest share of people connected to social media world wide. In the year 2009 Facebook developers first released this plugin. Due to lack of proper script compatibility blogger users could make it workable with their platform. But thanks to JavaScript SDK(an advanced script which makes two powerful codes html5 and xfbml workable on any html website and blogging platform).
This plugin is used more than a quantity of disqus commenting everyday on internet and people can comment here using four different platforms beside facebook profile id. Now you can easily embed this plugin on blogger here is a detailed show you how to make the action done within minutes.
Facebook Comments Series
Part1: Add Facebook Comments on Blogger Blogs
Related Article »


Step #1: Create a Facebook Application
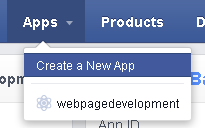
1. Login to your Facebook Developers Account2. Choose path Apps → Create a New App

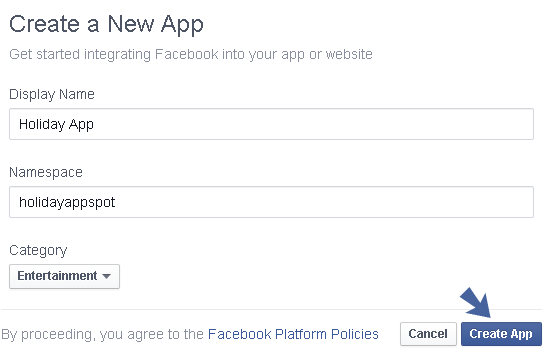
3. Now provide a Display Name, Namespace, Category and hit Create App

4. Now enter Captcha > Submit
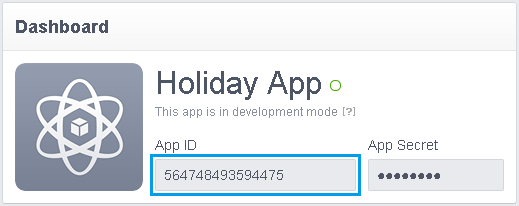
5. You'd see your App Dashboard → Copy App ID → Save on a .txt file

6. Now click on Add Platform (right below your app name)

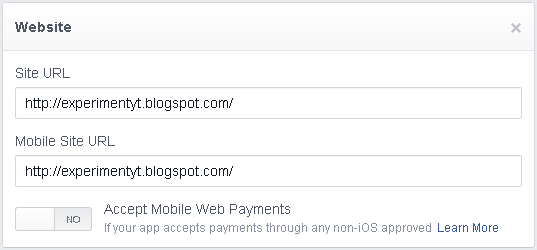
7. Choose Website
8. Now provide your Site URL, also Mobile Site URL(if you have mobile url) and hit Save Changes

9. You're almost done to create App for running FB Comments
Step#2 : Add Facebook Comments on Blogger
Now this part you need to manually edit your template and add some scripts to perfectly run the comment box on blogger templates (both custom and official)1. Go to Blogger → Template
2. Backup Your Template
3. Now search for <body
4. After this line paste the following JavaScript code
<div id="fb-root"></div>NB: Add your Facebook App ID in place of YOUR_APP_ID
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR_APP_ID',
status : true,
xfbml : true
});
};
(function(){
if (document.getElementById('facebook-jssdk')) {return;}
var firstScriptElement = document.getElementsByTagName('script')[0];
var facebookJS = document.createElement('script');
facebookJS.id = 'facebook-jssdk';
facebookJS.src = '//connect.facebook.net/en_US/all.js';
firstScriptElement.parentNode.insertBefore(facebookJS, firstScriptElement);
}());
</script>
5. Again search for the following code
<b:includable id='comment-form' var='post'>6. Simply add the following snippet right after above line
<b:if cond='data:blog.pageType == "item"'>Change the width of the comment box simply change both the width properties of width='500' and width:500px;
<fb:comments colorscheme='light' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='500'/>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:500px;'>Facebook Comments by
<b><a href='http://www.thewildblogger.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>The Wild Blogger</a></b>
</div>
</b:if>
Change the theme of the comments either 'light' or 'dark'
Use this Hex Color Code Generator to choose from millions color codes including rgb colors
7. Next search for <head>
8. Now add the following meta tags right after <head> tag
<meta expr:content='data:blog.pageTitle' property='og:title'/>Also make these changes:
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='The Wild Blogger : Bloggers Who Inspire' property='og:site_name'/>
<meta content='BLOG-LOGO-IMAGE-LINK' property='og:image'/>
<meta property="fb:app_id" content="YOUR_APPLICATION_ID"/>
<meta property="fb:admins" content="YOUR_FACEBOOK_USER_ID"/>
<meta content='article' property='og:type'/>
- Replace The Wild Blogger : Bloggers Who Inspire with your blog title/Name.
- Replace BLOG-LOGO-IMAGE-LINK with the image link of your logo. Your logo will look good if it is in gif format and having this size 40px by 40px . This logo will appear next to your post title on Facebook profiles of your visitors like this,

- Replace YOUR_APPLICATION_ID with the your Facebook Application ID
- Replace YOUR_FACEBOOK_USER_ID with your Facebook App ID
How To Remove Blogger Comments?
The only troubleshooting is that removing blogger comments which will be replaced with your facebook comments. You can remove default blogger comments using css code or manually with post settings. But here we will apply css code and hide comment box showing from static and post pages. You can read the following tutorial to remove blogger default comments
Troubleshooting
This plugin is needed to make workable with the earlier version of browsers, because some older versions of browsers IE7 or below is incompatible to run the plugin. So using following snippet will help the template to render resources appropriately. The fix the problem do following1. Go to template section again
2. Search for <html and just after it give a space and add this code,
xmlns:fb='http://www.facebook.com/2008/fbml'3. Now save your template and it's done properly.
Need More Support?
I think the facebook comment form now working properly with your blogger template as it works for our demo page nicely. If you wish to play more with facebook comments including changes of colors, fonts, and layouts you can post your query and get the instant support.
Anyway if you find this tutorial helpful don't forget to share it with your preferred social buttons hanging on left of this page. If you need more support don't forget to ask your feedback is appreciated...:)






Nice tips. Thanks for writing this,
ReplyDeleteHi, I have tried whatever you said above, but it didn't work, please check and let me know where is the problem?
Deletewww.prince-asfi.com
And failed .. It didn't work :\
ReplyDeleteThank you. I appreciate this!
ReplyDeleteDoesn't Work
ReplyDeleteblog comment is as it is/
check it
http://vishvamarathi.blogspot.in/2014/06/blog-post_29.html
Please post a video on it , some step is missing
ReplyDeletei have tried it...it did not work for me
ReplyDeleteAdding FB comments to a blog provides more options for visitors. Some people like having a Blogger account and can comment with that but there are several people who are not bloggers and would still like to participate in the discussion. This commenting option makes it possible.
ReplyDeleteI enabled google+ in my blogger, and when I tried the above steps to add facebook comments, it's not working. I cannot see facebook comment section at all.
ReplyDeleteWhat could be the problem?
i have added the widget on my blog...
ReplyDeleteit actually worked, the comments from facebook appeared...
but when someone comments on the blog, the fb comments are disappear, how come? :(
yeah! it's works
ReplyDeletenice tutorial, thanks
I enabled google+ in my blogger, and when I tried the above steps to add facebook comments, it's not working. I cannot see facebook comment section at all.
ReplyDeleteWhat could be the problem?
facebook
There's no dispute that Facebook is a huge deal. I mean a really BIG deal. Just recently CNN reported that for the very first time Internet users spent additional time on Facebook Comment Box for blogger.
ReplyDeletei tried but it doesn't work
ReplyDeleteplease update
i will comeback to check
I love to read such kinds of article taht you shared. i was also searching such kinds od post. thanks for sharing your valuable experience.
ReplyDeleteit's a fantastic article. Thanks for sharing such kinds of valuable information.
ReplyDeleteThank you for this tutorial. It was very useful. it's done here: http://keluuday.blogspot.com/
ReplyDeleteNot working on www.techemulator.net
ReplyDelete