Today facebook comments plugin has rapidly replaced third part commenting
system like disqus and others. They are also being crawled and indexed
by search robots. Facebook comments plugin is more popular commenting system since its official launch on 2009 for web-development purposes. In our previous post we shown you all how to add facebook comments on blogger templates easily with the support of facebook javascript sdk and some optimized coding. Today's part of our tutorial series we'd show you all how add both facebook and blogger comments together with a simple toggle function. Today's part should be interesting to all of you the readers. An special thank to James Simpson who developed and written the snippet and we learnt a new way of combing two most powerful and popular commenting system like as blogger and google+ comments.

We will be using a different approach here and only using the javascript code but we switched first blogger then facebook also we brought a miracle change to each tab with advanced design. Let's see how they play finally...:

We will be using a different approach here and only using the javascript code but we switched first blogger then facebook also we brought a miracle change to each tab with advanced design. Let's see how they play finally...:
Facebook Comments Series
Part2: Add Facebook and Blogger Comments Together Using Toggle
Par3: Display Facebook Comments Count on Homepage (Blogger + Facebook)
Preview While Blogger Tab Switched On

Preview While Facebook Tab Switched on

Step #1: Create a Facebook Application
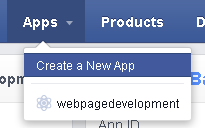
1. Login to your Facebook Developers Account2. Choose path Apps → Create a New App

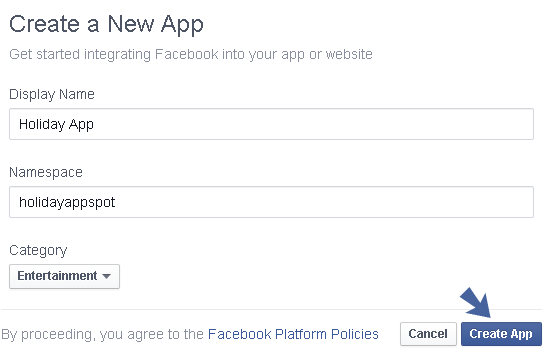
3. Now provide a Display Name, Namespace, Category and hit Create App

4. Now enter Captcha > Submit
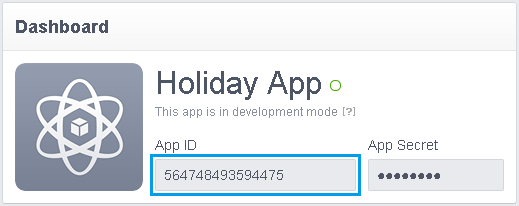
5. You'd see your App Dashboard → Copy App ID → Save on a .txt file

6. Now click on Add Platform (right below your app name)

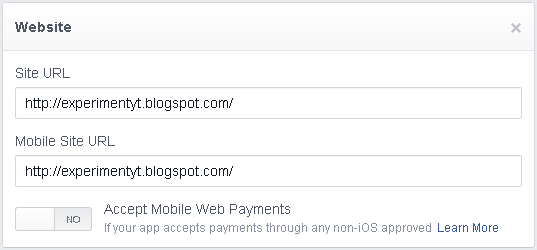
7. Choose Website
8. Now provide your Site URL, also Mobile Site URL(if you have mobile url) and hit Save Changes

9. You're almost done to create App for running FB Comments
Step #2: Add Blogger and Facebook Comments Together
Now this part we'd learn how to add both facebook and blogger comments using simple javascript with toggle and switching two separated tabs.1. Go to Blogger > Template
2. Backup Your Template
3. Now search for <head>
4. Right after this tag add the following code
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>The following two lines with bolded light blue colors work to make the plugin function. If you already have another Facebook plug in or JQuery script included elsewhere, you may omit the first two lines. In order to gain moderation privileges to the comments, you must change the third line YOUR_FB_ID to your Facebook account ID.
<script src='http://code.jquery.com/jquery-latest.js'/>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>
<meta content='YOUR_FB_ID' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
NB: Make sure to add your Facebook App id (that you saved in .txt file) in place of YOUR_FB_ID
5. Again search for </b:skin [Use Ctrl + F]
6. Right above this line simply add the following css code
.comments-page { background-color: #fff;}Make these changes to the color of tabs
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab {
float: left;
cursor: pointer;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ3AgkM9I7yORRHcpXVAvHd4SoFU3dM5EnMwrNrq18eWZMDjgWYLDU3obTsjtZD8VWcFKj4oAHWaofaegleG6mEbZo8QWZG_vcRoE3_igO6Zdos3kadyjVnl0Z60c7b_aTggEOiqyQvQDD/s1600/com_tab.png") no-repeat scroll 0% 0% transparent;
font-size: 17px;
font-family: helvetica,arial;
font-weight: normal;
color: rgb(51, 51, 51);
padding: 11px 68px 11px 58px;
}
.comments-tab:hover {
opacity: 1;
}
.inactive-select-tab {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2wV5XJyLuxaKnebRwwra2k1dh_Dh_84w0pvuA83FoqakAYYExhmuHrIJ99Ac5YLOfM_es9WvDgr5NT3TOesJlMKLjUWDTx081B_19emZJ20SmC36DUiiI4IIiRcxqRGuloh6YlLhtAeje/s1600/inact_bg.png") repeat-x scroll 0% 0% transparent;
font-size: 17px;
font-family: Helvetica,arial;
color: rgb(119, 119, 119);
padding: 11px 68px 11px 58px;
opacity: 0.7;
}
- Change the font-family of inside text of each tab font-family: Helvetica,arial;
8. Notice that below the above line you should see following code
<div class='comments' id='comments'>9. Found it? Now add the below script right after it
<div class='comments-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>You may bring following changes
<center><i class='fa fa-comment' style='padding-right: 10px;'/> <span style='background: -moz-linear-gradient(center top , rgb(253, 163, 82), rgb(251, 143, 61)) repeat scroll 0% 0% transparent; color: #fff; padding:2px;'><data:post.numComments/>/Blogger</span></center>
</div>
<div class='comments-tab inactive-select-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<center><i class='fa fa-comment' style='padding-right: 10px;'/> <span style='background: #3b5998; color: #fff; padding: 2px;'><fb:comments-count expr:href='data:post.url'/>/Facebook</span></center>
</div><div class='clear'/>
</div>
<div style='border-top: 1px solid rgb(204, 204, 204); width: 570px;'/>
<div class='comments-page' id='fb-comments-page' style='margin-top: -2px;'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='570'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
- Change the width of Facebook comments by changing the default width='500'
- Set the number of posts to show on post page by changing the limits num_posts='5' you can set the value up to 10
How To Widget Functions?
The widget functions on toggle and it's completely written and developed by James Simpson, we just brought a new style on its tabs and it's fully compatible with all major browsers including chrome, firefox, opera, safari and IE8 > Upgrade. If you wish to share this tutorial don't forget to link back to its original author otherwise it will be copyrighted content.
Moderate Comments
In order to mark any comment as spam or remove/hide any comment you need to log into your facebook account and then visit this page:You can moderate all comments at once without visiting every post in your blog and moderating comments individually for every post.
Need More Support?
I think the widget perfectly works on your custom template regardless it works on blogger official templates (since we installed it first on blogger official template) and combines the two most popular commenting system nicely. I didn't mention much css customization since it's advanced designed and if you wanna bring any changes i think you couldn't play well with it once you're not well familiar with html and css. Anyway if you need more support don't forget to ask me we feel proud to handle any feedback and it makes us proud.
Peace and blessings pals :)




I want to add one more tab, that is G+ comments but just can't get there. Will you make an additional tutorial, Shawon?
ReplyDeletecan i merge facebook, blogger and google +? Nice tutorial.
ReplyDeletecan I get notification when someone has comment in the Facebook comment box?
ReplyDeleteGreat......!!!!!!!!!!!!!! Super thanks........ ^_~
ReplyDeleteI am searching for this type of article and at last i got it. Thanks for sharing this nice blog.
ReplyDeletefree clash of clans gems