Hiding blogger comment form on static pages now becoming one of the major topics across mini and micro bloggers today. Some of us want to hide blogger default comment box from a static page but the unexpected problem is you couldn't hide blogger comment form completely by using

But the thing is that if you remove particular <b:includable to remove comment box then there is a probability to break your entire template only the experts in HTML and CSS can do this task otherwise newbies might not handle it properly. But we'll not use the irritable way, rather the better and reliable way i will show you all today.
<b:if cond command in the natural way we use to hide other widgets on blogger. It's totally default and until or unless you fully remove the <b:includable tags, (that's responsible to show comment box as well as published comment and other actions performed) the comment box will not be disappeared.
But the thing is that if you remove particular <b:includable to remove comment box then there is a probability to break your entire template only the experts in HTML and CSS can do this task otherwise newbies might not handle it properly. But we'll not use the irritable way, rather the better and reliable way i will show you all today.
Hide Blogger Comment Box In A Static Page
1. First of all go to blogger and login your account2. Now select your blog (if you have maximum) and go to posts
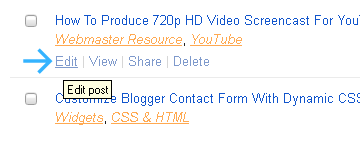
3. Now click edit link on any post

4. Click on Options next to Search Description
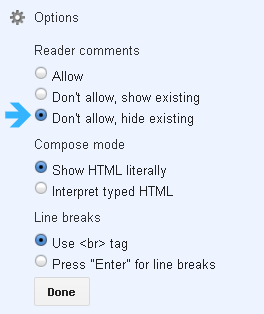
5. Set Reader comments to Don't allow, hide existing
6. Now click on Done
7. Finally hit the Update button and you're done
8. Now check this page whether comment box completely removed
Hide The Comment Box For All Pages Automatically
If you wish to hide comment form for ever showing in each static page across your blog then do so we recommend1. Go to Layout
2. In the Add a Gadget popup, scroll down to find the HTML/Javascript gadget and click the + button
3. Now add the following code inside and save it on sidebar
<b:if cond='data:blog.pageType == "item"'>4. Now save arrangement of your template elements and you're done
<style type='text/css'>
#comments {display:none;}
</style>
</b:if>
5. Now the blogger default comment box will be disappeared in all static pages of your blog
Need Help?
Once you find the tutorial don't forget to share with our vertical sharing buttons. The tutorial is quite easy to understand and execute. If you find any trouble don't forget to ask. Your feedback is appreciated almost.

hii i purchase a new "Apple iphone 4s 32GB"on EMI from letsbuymobile.com it is a good site of home delivery Cell phones,Laptops and Tablets....so you can choose best one in this site
ReplyDeleteThanks. That's Perfectly worked for me.
ReplyDeletehttp://pricelistbd57.blogspot.com/
Thank you so much Ahmed Shawan.
ReplyDeleteIts worked! :)