Web design is the ultimate creativity by human which is similar to art, and beauty. What artist does? just to emerge the ideas from his mind and make them appear through a simple brush. In such case web designer is an artist since he/she gathers the most efficient and beautiful ideas from his mind and make them appear with coding. The only difference is, Art we can see on paper and web design we see on the web. Mastering the web design is what i can say a "cherish" which requires hard working, attentiveness, correct focus, and almost patient. If you have all these elements then you can be a perfect web designer just it needs time or nothing more.
Today I have come across a gather of free handful web design courses arranged by world's leading web design resource site Tutsplus.com. All the most important, newest and popular collections.


The benefit is that every tutorial includes video guide which ensures your power to master crafts swiftly. You just only need to signup to get accessed all the guides, if you wish you can purchase the entire guide just by $15. Let's begin.
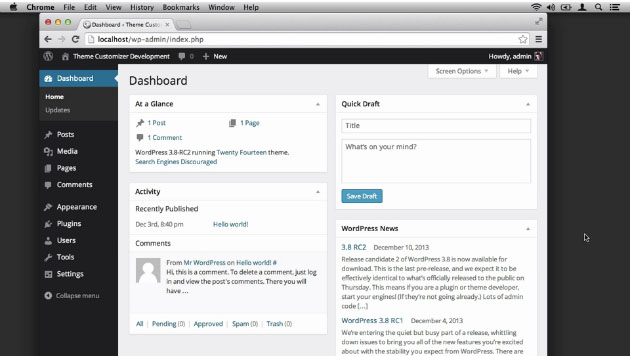
01. A Beginner’s Guide to Using WordPress

WordPress is the most vital and powerful content management system available for its' versatility and whatever you want to create a simple blog to a very complex website. With this basic WordPress guide you will learn how to install WordPress, adding new content, customizing themes and managing existing blogs or website.
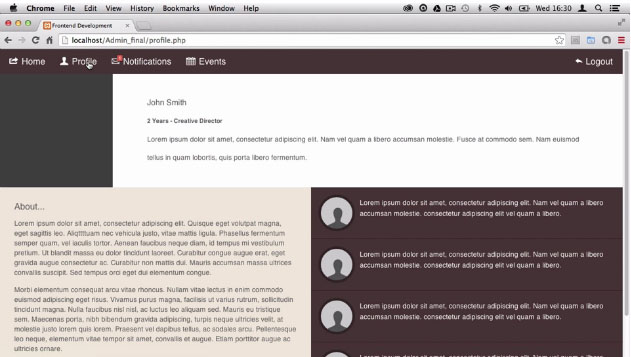
02. Admin Interface Design and UI

Admin interfaces are being used more in the cloud, web developers need to have their skills ready to start developing custom user interfaces. In this free course you would learn how to develop interfaces, such as HTML, SCSS styling, jQuery and Ajax.
03. Bombproof Web Design

In WordPress websites are needed to be bombproof in order for security reasons. In today's internet minefield of technology which is mixing and matching, where a single website can be viewed in hundreds of different ways. Learn how to create websites for your visitors who will love no matter how they access the internet.
04. Bootstrap 3 for Web Design

In this course you'll learn everything you need to know in order to get started with the very popular Twitter Bootstrap framework.
05. Building Easy Responsive Layouts With Jeet

Grid system is much elegant in WordPress era specially in showing navigation, content based with images. Jeet Grid System will show you how to harness the power of Stylus and Sass to build such amazing flexible grids. Very much handy tutorial for design lovers indeed.
06. Building Your Own Pattern Library for the Web

This is an innovative tutorial basically for creating patterns in webpages. Adi Purdila has written this course which focuses how to build your own pattern library and how to properly maintain it. You'll learn building simple components like buttons and forms as well as more complexities.
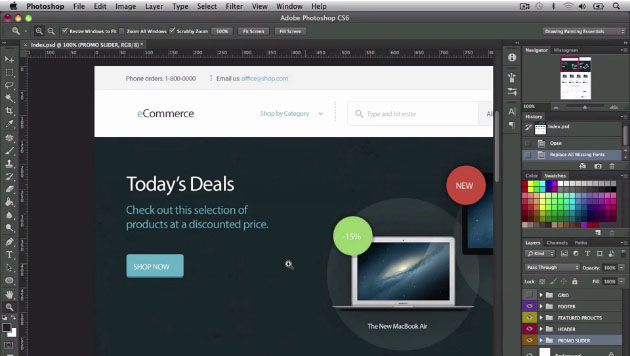
07. Converting an eCommerce PSD to HTML & CSS

In this course we’ll take a beautiful PSD design and, over the course of a dozen videos, convert it to HTML and CSS!
08. CSS Flexbox Essentials

This is the CSS3 Flexibility Box layout model, or Flexbox to use it's popular name, is a great way to creat flexible an grid-based layouts. Craig Campbell will show you all the fantastic things Flexbox can do, from setting up rows and columns, to understanding the properties of Flexbox.
09. Design and Build Scroll-Based CSS Animations

By this course you will learn how to design and build scroll-based CSS animation which is relatively the cool idea that many of today's front-end developers are taking advantage of. With Gary Simon you will learn how to design and then build scroll-based CSS animations
10. Designing in the Browser With Bootstrap

Bootstrap is what we know about a dynamic coding used to design webpages with lots of iconic shapes. It's more than innovative and ideal way to play with advanced CSS that is Bootstrap by Github. Here comes Graig Campbell who will show you how to use Bootstrap as a foundation for rapid website design in HTML and CSS.
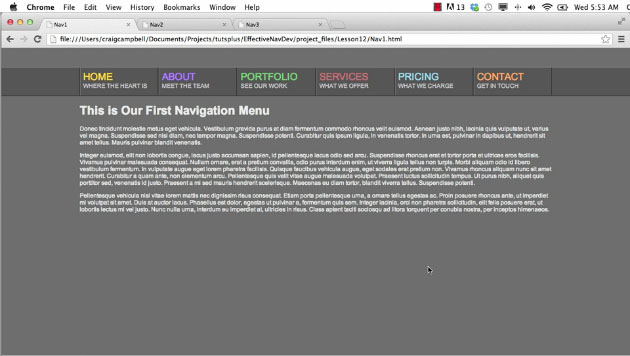
11. Effective Navigation Development

Craig campbell again presents you how to design effective navigation elements in advanced HTML, CSS for better UX
12. Essential JS Libraries for Web Design

For web designers here is an effective course of using JavaScript library in your projects. In this course Adi Purdilla will teach you about some of the most useful libraries as well as a very easy and effective way of loading them into your projects.
13. Flat UI Design and Development

Flat UI design is the beauty of WordPress themes which combine the principles of minimalism with bright colors and interesting typography. Flat UI design is a powerful concept because it focuses so heavily on content. This course shows how you can start usign Flat UI design in developing your web projects.
14. Getting Started with SVG for Web Design

In this course, Gary Simon will teach you how to use SVG (Scalable Vector Graphics) in your web design projects. You’ll learn how to design and animate various web elements including a loader, animated icons, and line animations.
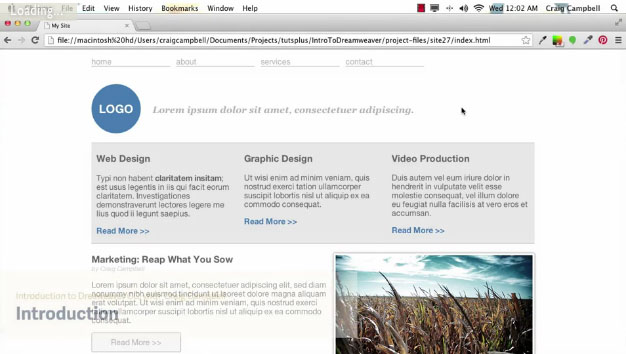
15. Introduction to Dreamweaver CC

With the amazing leaps in web design over the past couple of years, sites can fall out of style quickly. With this tutorial you can learn how to get started with Adobe's Dreamweaver CC and keep your website looking fresh and interesting.
16. jQuery for Designers

If you know HTML/CSS well, then there is absolutely no reason not to delve into jQuery. It's fun and easy to learn, as Craig Campbell will show you!
17. Mastering Minimalist Design

Craig Campbell is here to show you his way of mastering minimalist web design. Ready to start designing wonderfully minimal websites?
18. Media Queries Inside Out

Media queries are a powerful way to limit the scope of your CSS styles. In this course, you'll learn the magic behind media queries as you turn them inside-out and discover all that can be done with them.
19. Practical UI Design With Sketch

Adi Purdila again comes to teach you the practical way of UI design with sketch. From shapes to artboards and symbols, buttons, colors and typography, you’ll explore a simple and efficient way of building many interface elements.
20. Pro Web Design Workflow

Pro Web Design Workflow is a course designed to teach you how to develop a professional workflow for your web design projects. You’ll learn how to work with grids, custom fonts, icon fonts and Photoshop actions.
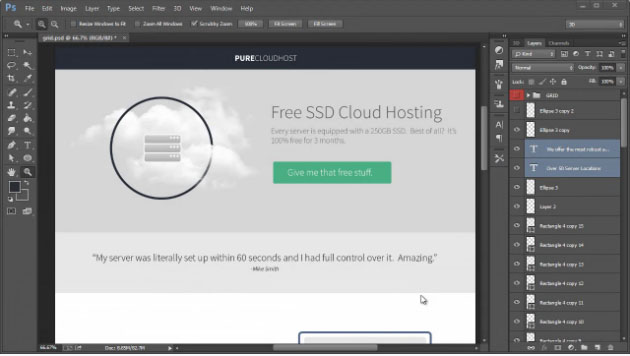
21. PSD to HTML - Corporate Design Build

Craig campbell shows you how to take a website mock-up designed in Photoshop (PSD) and converting it into a working website. An interesting tutorial for every web designer indeed.
22. PSD to HTML The Responsive Portfolio Build

Responsive web design is an essential part of the modern-day web designer's toolkit. In this course you'll learn how to take a portfolio design and build it using responsive techniques, HTML, and CSS.
23. The WordPress Theme Customizer

The WordPress Theme Customizer, introduced in WordPress 3.4, is a feature that allows users to customize their themes and see a live preview of the changes without having to toggle back. A practical example of how to develop themes that incorporate a variety of controls as offered by the API.
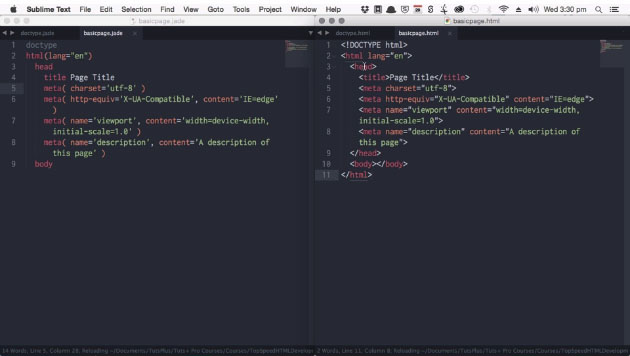
24. Top-Speed HTML Development With Jade

In this tutorial you will learn how to speed up your HTML development with jade also generate full HTML from quick and easy shorthand. You’ll then build on that foundation to create infinitely reusable templates so you never again have to write the same code twice.
25. User Interface Design for the Web

With this tutorial you will learn the key principles of successful UI design, and apply them to your web design. In this course, instructor Adi Purdila will teach you the principles and techniques of user interface design.
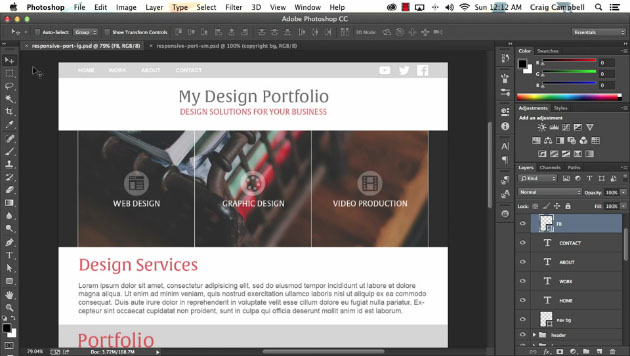
26. Vector Web Graphics in Photoshop

With Craig Campbell you will learn how to put Illustrator inside of Photoshop, but the addition of better vector tools makes creating and editing graphic elements easier and quicker.
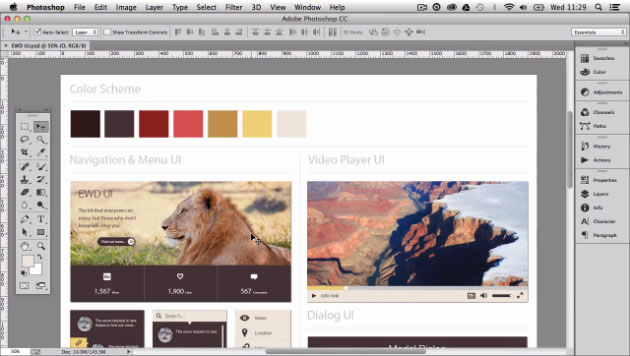
27. Web Application Design

Looking to build web applications with Adobe Photoshop? Want to know how to use it more effectively? Head on in to pick up some tips from instructor Craig Campbell.
28. Web Design for Beginners

This is a beginner guide of being a web designer with Adi Purdila, who will be guiding you through the basic steps of becoming a web designer.
29. Web Design Workflow with Sass and Compass

CSS on its own can be great fun, but stylesheets are getting longer, more complex, and more difficult to maintain. This is where a preprocessor such as Sass can help.
30. Web Form Design and Development

Web forms are not only an important part of the web, but also an important part of the User Experience and if not done correctly, they can be confusing and very ugly.
To Wrap Up:
These are all the best free and trending web design courses where you can start as a beginner and master the techniques of web design and development with world's toughest designers at Tuts+ community. Web design is not any one day or two days practiced result but it requires months even years to master. If you're serious about web designing and want to build up your career in this field then you have to be more careful, attentive at designing materials and perspectives.If you get the article helpful don't forget to share this with your favorite social networking sites.





0 comments