Are you like me who thinks Blogger is not a suitable platform for affiliate promotion? Then this tutorial is for yours to crystal clear your conception and understanding about Blogger which is not a worthless platform at all. In affiliate promotion, one very important thing that today's affiliate promoters consider is to create a custom branded affiliate link which looks like "http://sitename.com/recommended/BRAND" or "http://sitename.com/BRAND".
Here BRAND may be the brand name like bluehost, hostgator, dreamhost and lots of top affiliate services online.
WordPress users can easily make this type of custom affiliate link but in Blogger there is not chance to create a branded custom affiliate like. Thanks to one of my partners who provided me a good piece of code which can create custom URL redirection and very easily can be installed on any HTML document.

Today's tutorial I will show you all how to create a custom branded link in Blogger and promote affiliate products to boost sales. Before starting the tutorial you may want to visit our custom URL
Prepare Your Custom Page
First of all I recommend you to go through creating a new custom page in Blogger. If you're an old Blogger user like me then you must know how to create a static page. For better user experience I will show you how to create a branded page URL so that your affiliate promotion will be super easy and effective. In Blogger when you come to create a custom page only drawback is it auto generates the page URL and it may hold some snazzy characters like "divtitleways" "tirbiedtitle" etc. which looks dull and unaccepted to any user for visiting.But here is an smart to generate branded link like http://thewildblogger.com/p/hostgator.html which looks better then http://thewildblogger.com/p/tirbidhostgotordiv.html this does not make any sense to users about the theme of page.
In order to generate branded link just do following
- Go to Blogger −> Pages −> New Page
- Now type your page title with lowercase without any blank space i.e. semrush, hostgator and save your page.
- Now put your cursor on "View" of that page and check whether the link is OK
- If link is OK, then click on "Edit" of that page and go ahead for next step
Put Necessary Codes, Links, and Title of The Page
You're on the "Compose" mode of your page so from there simply click on "HTML" and replace your existing code with below code<div dir="ltr" style="text-align: left;" trbidi="on">Here change http://thewildblogger.com/ with your domain URL
<style>
body{display:none!important}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function()
{
if($("#mycredit").attr("href")!="http://thewildblogger.com/")
{
window.location.href="YOUR AFFILIATE LINK";
}
});
//]]>
</script>
<p><a href='http://blogspot.com' id='mycredit'>Affiliate Link</a></p> </div>
Change YOUR AFFILIATE LINK with your affiliate link of any product you want to promote
Keep http://blogspot.com default
How The Script Works
When you send any user on this page the JS will locate http://thewildblogger.com/ either existing with id='mycredit'. If not found then it will make a custom URL redirection and will send the visitor to YOUR AFFILIATE LINK this URL which is your affiliate linkI have used a single CSS code
body{display:none!important} which means when a visitor will access this page he will see nothing just a white blank sheet, just to hide your blog template before letting user to access the target URL.Now type a title of your page (it's needed because you may want to arrange more custom pages so to understand which page includes which affiliate link)
In case of my custom page I have added HostGator 468 x 60 Affiliate Banner that points to a specific affiliate banner URL which will also help me to know where I have added this affilate link.
When all the things are set simply hit on "Update" and you're done!
Note: If jQuery is already installed on your site you may ignore adding this piece: http://code.jquery.com/jquery-1.11.0.min.js
Create Custom URL Redirection in Blogger
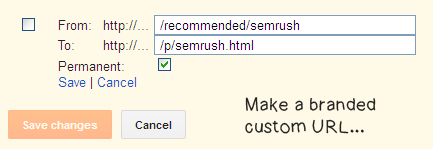
Now this is the final part of creating a branded custom URLGo to Settings −> Searh preferences −> Custom Redirects
Now click on Edit −> New Redirect
Now type this on first empty box
/recommended/semrush or /semrush or /out/semrush [Any kind of style you approach to create a custom URL]Then on next box type
/p/semrush.html or /p/hostgator.html which means your page URL without domain URL
Example:
Your page URL may be
http://yoursite.com/p/semrush.html and we will just pick /p/semrush.html Finally click on Save and "Save Changes"
Custom Robots Tags[updated]
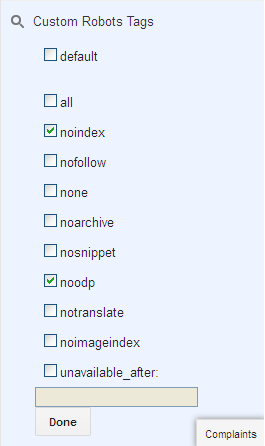
We need to make a simple change to "Custom Robots Tags" which is remaining under "Post settings" in order to keep SEO better fit and avoid any Google penaltyClick on "Custom Robots Tags"
This should remain "default", just uncheck "default" also uncheck "all" and check "noindex" instead.

You might have checked "noodp" which is for "No Open Directory Project" this won't create any trouble so you may keep it default
Finally hit "Done" and you're now safe
Note: Do these operations with your own risk because Blogger is such a platform if any mistake in settings happen under Search Preferences then all the settings will become "Reset" which is a damn poorest feature of Blogger itself.
Finally visit your custom URL and you will see couple of redirects and finally on the affiliate page.
You may check a demo for our custom URL
Thanks everyone and keep stayed with Us.




While Redirecting it shows http://yoursite.com/p/semrush.html not /recommended/semrush. i have tried many times, but the link is showing my Affiliate page .
ReplyDeleteThis is the way I have used this script which is auto redirected from "/recommended/semrush" to "http://yoursite.com/p/semrush.html". As we can't host our script on "/recommended/semrush" but we have to host it on a static blog page "http://yoursite.com/p/semrush.html".
DeleteBut don't worry the redirection may take 3/4 seconds to direct the user on main affiliate page [it depends on internet speed] and we have hidden all template design by using body{display:none !important} css code.
So this is the hidden secret of the functions of this article. Unfortunately Blogger doesn't have any feature to create custom permalink that WP and other CMS platforms offer. This is the vulnerability of Blogger itself we have no control over this.
Hope that you have understood.